Nov.20
Order and Consistent Rules in User Interface Design
Designers placing elements on a screen through arbitrary visual adjustments and developers coding it with values ‘close enough’ is what contributes to the final messy look of the product.

Try to remember an experience when you interacted with a beautiful looking website or mobile application. How was the experience and how did it make you feel? Did you trust it more?
Ever wondered what made it so beautiful? Chances are you first thought about colors and images, but it’s not.
It’s whitespace and hierarchy into boxes. Little and big boxes of information, categorized and sorted so you can find exactly what you want, fast and easy because you care about your time.

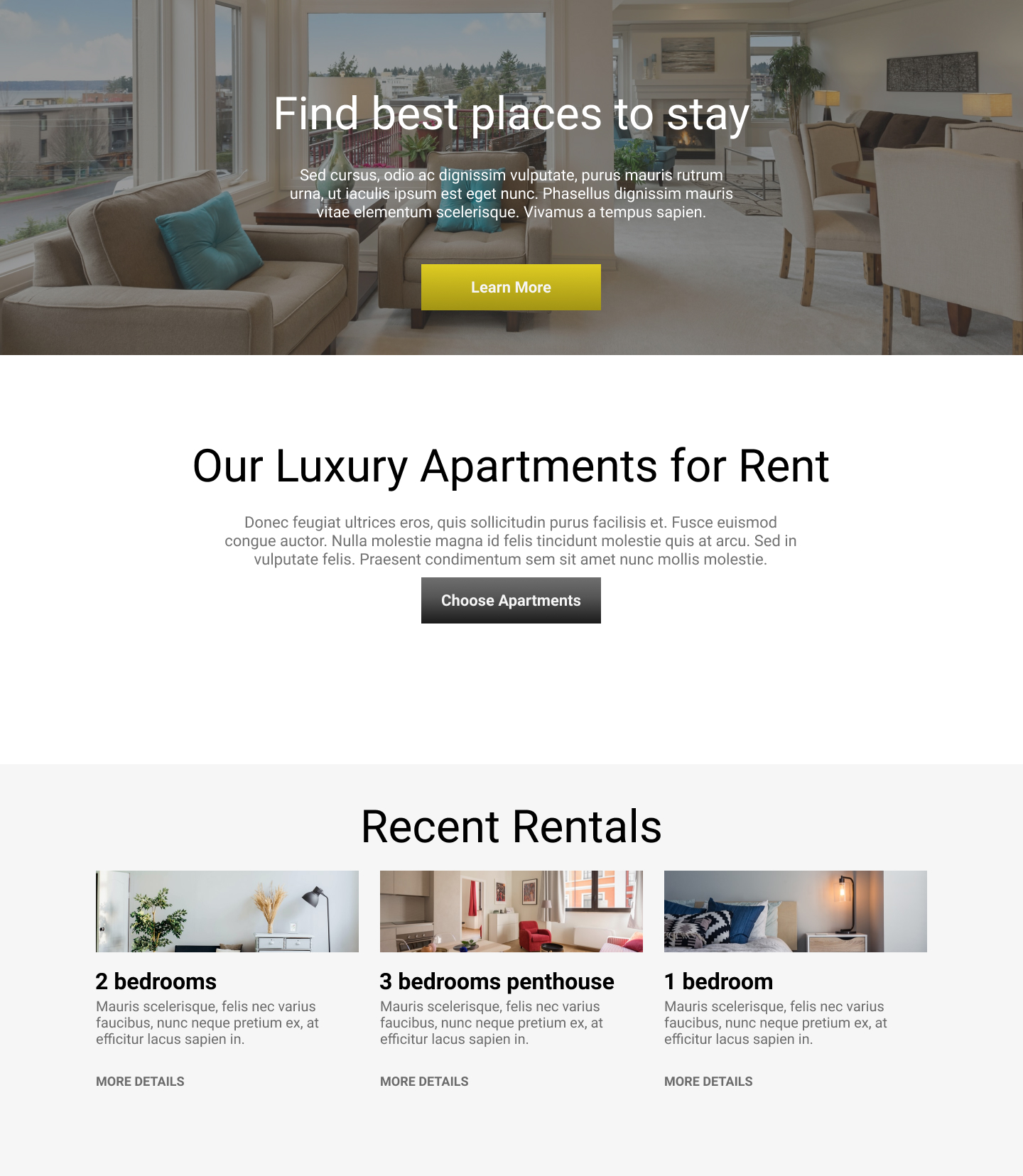
Remember that time when you are designing that website or mobile app, yet when you are looking at it closely, it somehow doesn’t feel right and it’s giving you that messy impression?
Designer or developer, you can tell that it doesn’t look good, yet you tried to follow the best practices and just couldn’t put up something nice and be satisfied with it.
Your problem might originate first from the wrong use of whitespace.
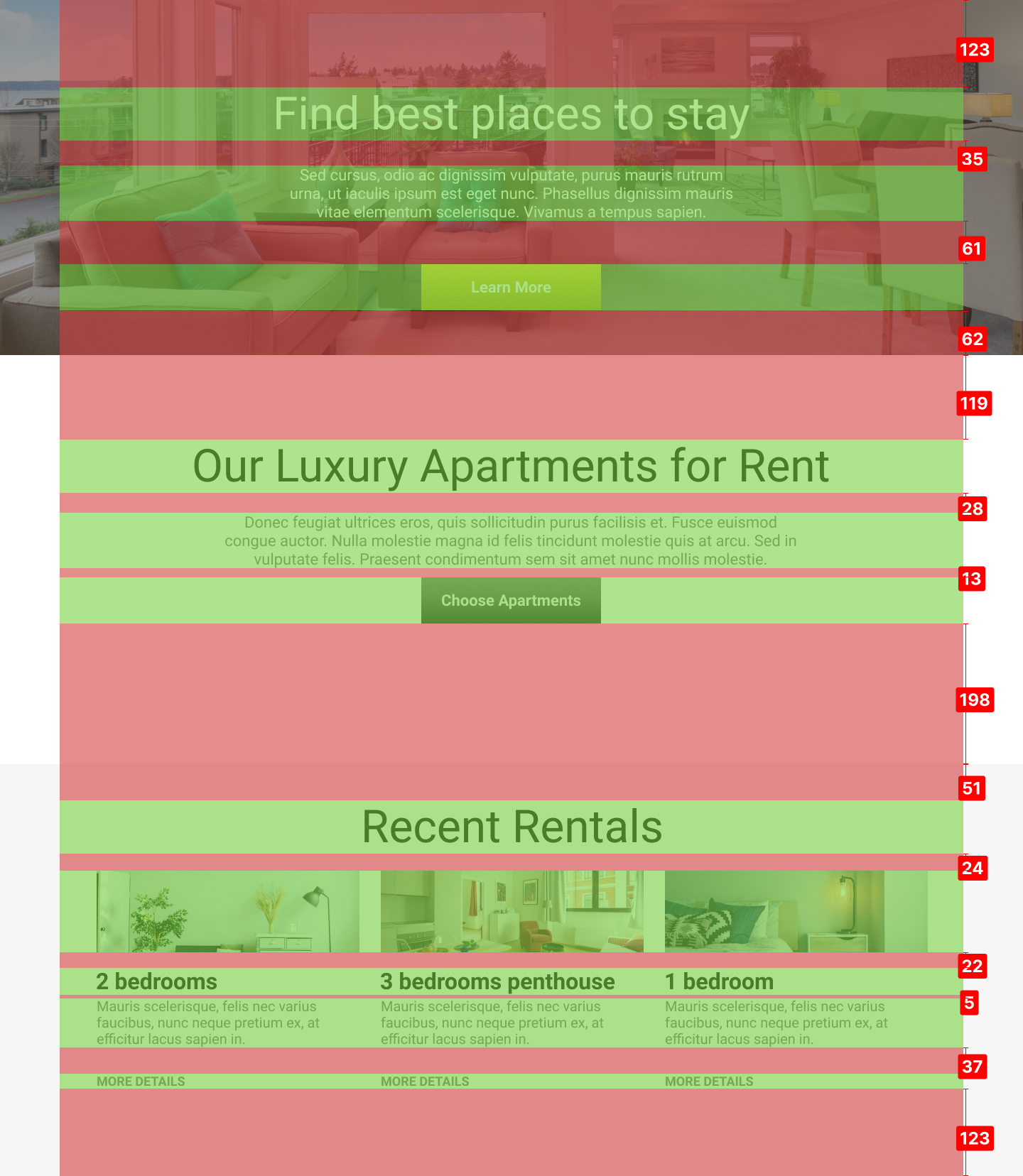
Designers placing elements on a screen through arbitrary visual adjustments and developers coding it with values “close enough” is what contributes to the final messy look of the product.
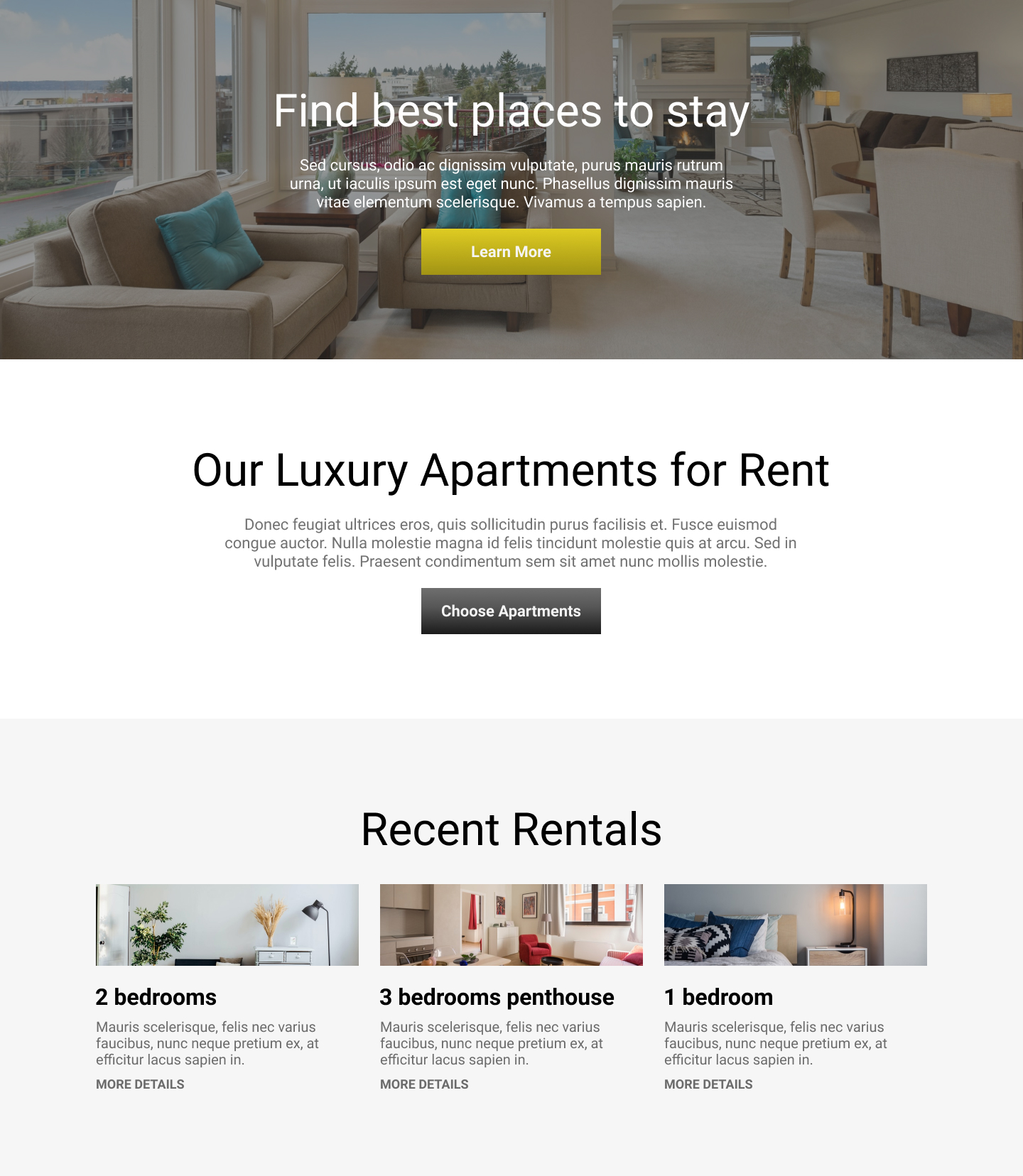
Looking closely at the improved version, you can notice that there’s not much difference in terms of the size of the elements, yet it feels clean and easier to scan.
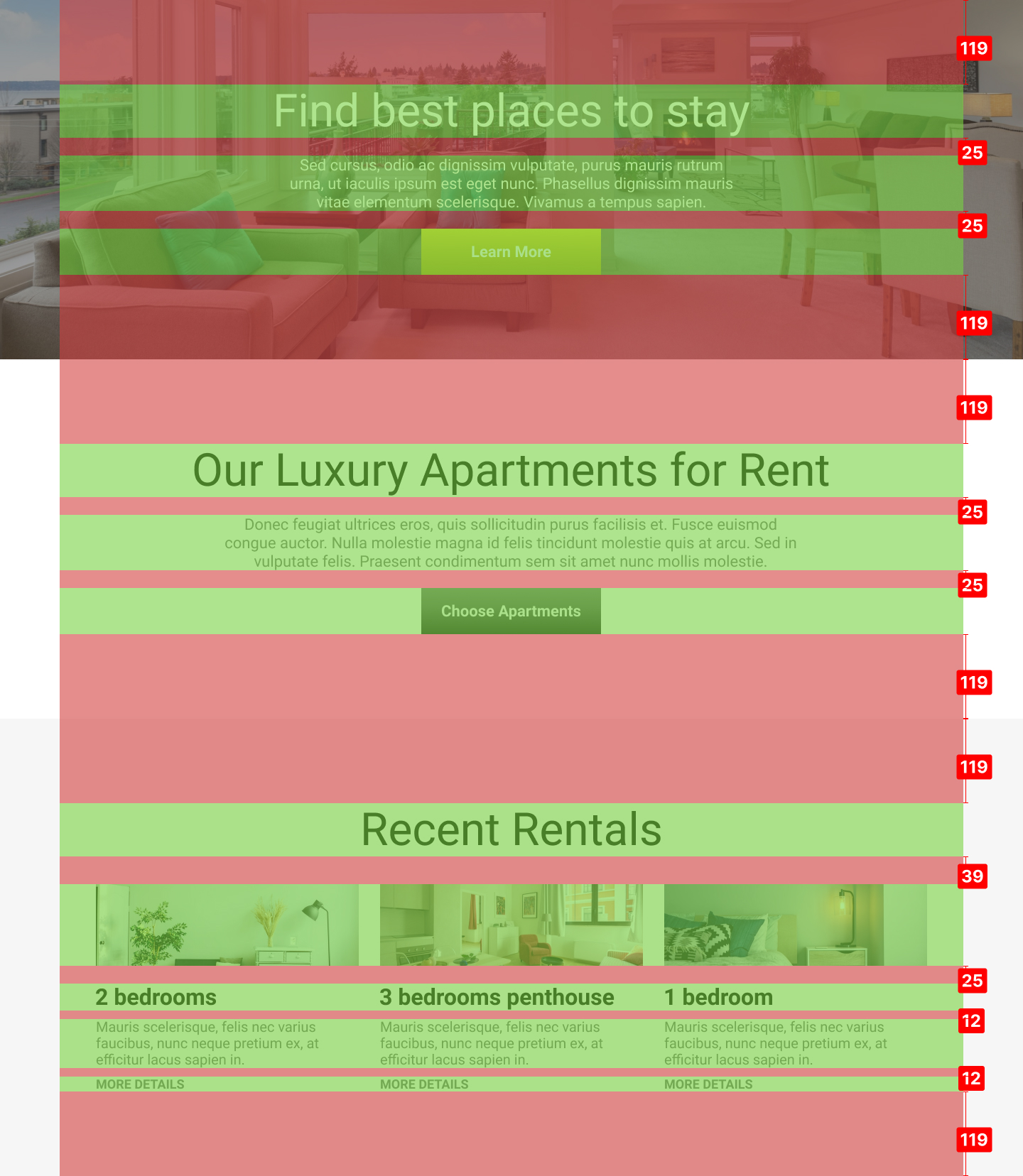
That’s because the second version uses consistent spacing. Not only that, it follows a spacing scale that makes the job easier to decide what values to pick.
Notice the higher numbers when it comes to separating entire sections in our example. Even those matter and need to be consistent, or you can end up easily on the messy looking side.
This consistency in values not only helps the user in scanning and putting bits of information into boxes, it also makes the developer’s job easier.

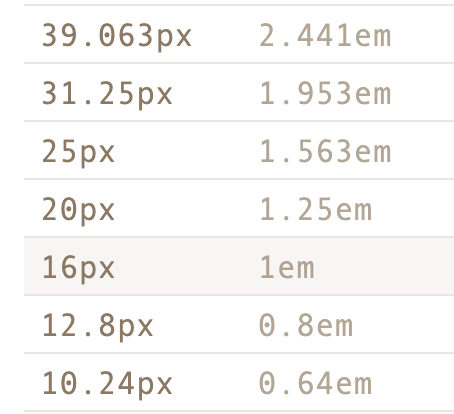
Here’s the spacing scale I used for deciding what values to use. You might notice that the values in pixels are not exact, but I used them because it’s easier to type in Figma or Sketch. When developing this, you need to consider the em/rem units instead of pixels.
I will not go into technical details, because that’s another talk about how to use these scales. However, if you jump into designing and find yourself wondering what values to pick, consider going to Modularscale and choosing the base value (usually browsers use 16px as default) and then pick the ratio you need.
It doesn’t matter as much what values you pick, how big or small your elements are on a page (in a certain limit), as long as you keep things consistent.
So why the importance of consistency?
Consistency together with a well-done hierarchy caters to the human need to put things into boxes and categorize things. The less time and cognitive energy is required to scan information, the happier the user is.
This means that the cleanliness not only makes the website or mobile application beautiful, but it also tells the user very clearly where something begins and where it ends.

Being able to categorize information fast and easy, without much cognitive energy, is one of the details that separate great digital products from good enough ones.
As a designer, when you start following the CSS box model together with a spacing scale, you will have an easier time choosing correct values and lower the risk of ending up with a messy look.